

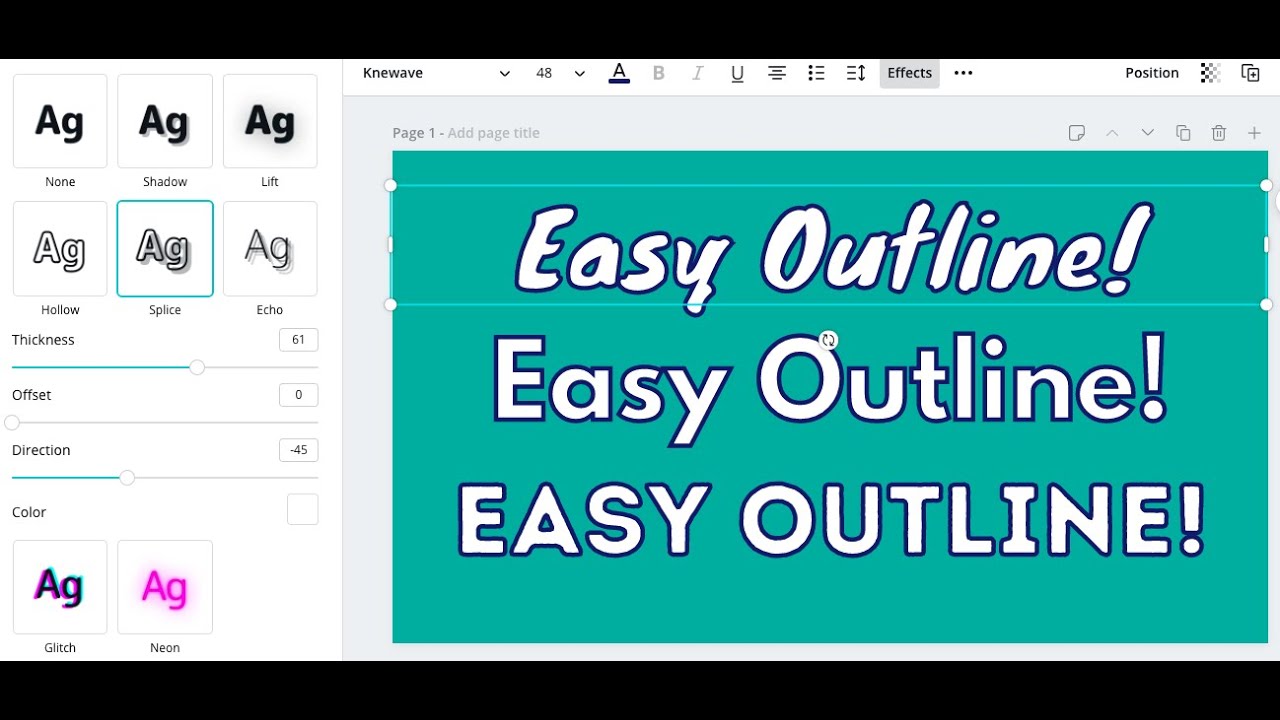
Select your second text (black), click the Effects option then click Hollow from the effects panel on the left. Change the color of your original text for contrast by clicking the color tile and selecting the color that you want from the left panel to apply the color change. And with it selected, d uplicate your text by clicking the 3 dots in the toolbar for more options then click the duplicate button. To make one, you should start with a solid text. The hollow effect can also let you create a solid outline for your text. You can adjust the thickness of your outline by sliding the thickness control to the right or to the left. This effect works best with chunky fonts and not the thin ones because it hollows out your letters and creates an outline for your text. You can increase the intensity of the blurred shadow by dragging the slider to the right and decrease it by dragging it to the left. The shadow’s intensity behind the text is the only control you can change with this effect. This effect makes your text appears like it’s being lifted off the page. We can also change the shadow's color by clicking on the color tile below and choosing the preferred color from the editor panel on the left. Blur can sharpen or blur your shadow, while transparency changes the opacity of the shadow. Direction can change the direction of the shadow from the text. Offset can increase or decrease the shadow's distance from the text. There are several ways to adjust the look of the shadow. Pictured are the default settings but you can fine-tune each according to your liking by dragging the control sliders to the left or to the right. This effect creates a shadow to your text. We'll walk you through each style and discuss what each one does. Now let's have fun with these cool text effects.

On the left panel, you will see the different effects divided into two categories: style effects and shape effects. To get to the text effects, select your text, click the " Effects" option in the toolbar above. We'll click that font to apply changes to our text. Here, we're going to use a pre-uploaded Serif font from Font Bundles called Shirens. For a complete tutorial on this, check out our tutorial on “How to Use Your Purchased Fonts in Canva".
#HOW TO ADD BORDER TO TEXT ON CANVA FREE#
Select the font you'd like to apply to your text. You can use any of the free fonts in the Canva library but if you want to upload and use your own purchased font from Font Bundles, you can do so by clicking the " upload font" button at the bottom. Change the font by clicking on the font name drop down and scroll through the options. It will automatically change the sample text. You can make the text bigger by dragging the white circle handle out. With the sample text selected/highlighted, start typing your own text. You can add text by clicking the text button> Add a heading or just simply type "T" to quickly add a textbox. We're going to use a custom size 500 x 500 px logo size template. Now let’s dive into the tutorial to show you what’s possible.
#HOW TO ADD BORDER TO TEXT ON CANVA HOW TO#
In this tutorial, we’re going to show you how to create these 8 nifty text effects that you can do in Canva: shadow, lift, hollow, splice, echo, glitch, neon, and curve. All the effects are just in one spot so it’s super easy to try in just one click. Text effects change the appearance of your text from boring to fabulous.

Canva being an amazing online graphic design tool has finally rolled out its cool text effects feature.


 0 kommentar(er)
0 kommentar(er)
